
フロントエンドの仕事をしているので、それらしい記事もということで、真新しい何かを勉強がてらやってみるところではなく、普段の業務で何気に年に何度か使ったり、つまづいたりすることを載せていこうと考えています。
今回は、lodashやunderscoreにある関数でES2019などで存在しない場合に毎度どうしたっけ?と考えることが度々あるので、今回はuniq・uniqueについて。
uniq
配列の中で重複する値があった場合に一つにしてユニークな配列にする関数。
下記のような実装になります。
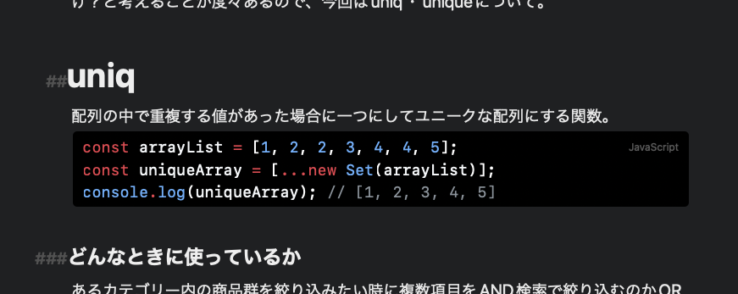
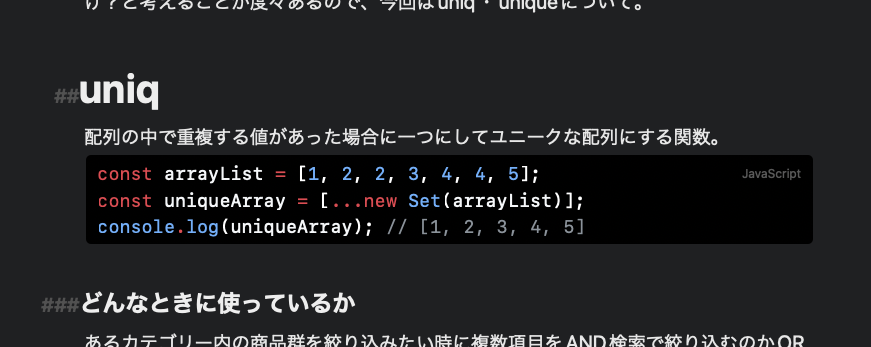
const arrayList = [1, 2, 2, 3, 4, 4, 5];
const uniqueArray = [...new Set(arrayList)];
console.log(uniqueArray); // [1, 2, 3, 4, 5]
どんなときに使っているか
あるカテゴリー内の商品群を絞り込みたい時に複数項目をAND検索で絞り込むのかOR検索で絞り込むのかといったときに使用しています。
OR検索の場合は全てを一つの配列にまとめてからuniq処理を行い、AND検索の場合は絞り込みの項目毎にfilter, includesを使って含まれる値に絞り込みを行います。
AND検索の場合、uniqの処理の出番はないように見えるのですが、絞り込む内容で複数選択したどれかに当てはまれば表示するといった場合はOR検索で処理を行う必要があるため、絞り込む内容に応じてOR/AND検索を使い分けて処理を行うケースが現実の実装では多い印象があります。
5年ぐらい前まではこういったものはlodashやundescoreに任せていたのですが、最近はES5以降の関数なども使える場面がほとんどで便利になる反面、早見表などで確認できるものの、どの関数が使えて、どこでどうすればいいか、実際に開発・検証する環境で実機確認する必要が出たりということも多いのが現状なので、「これってどうだっけ?」を検索すると自分のブログが出てくるようになるぐらいまで続けていきたいです。