GmailがSPF、DKIM、DMARCに対応するのに合わせて、自分のメール周りの設定も見直し、実行した後、このブログなどからくる、プラグインアップデート後のお知らせメールなどが迷惑メールフォルダに入ってしまっており、困っていたところを対応しました。
続きを読む “WordPressから送られてくるメールを迷惑メールで受信しないようにした時の備忘録”カテゴリー: Web開発

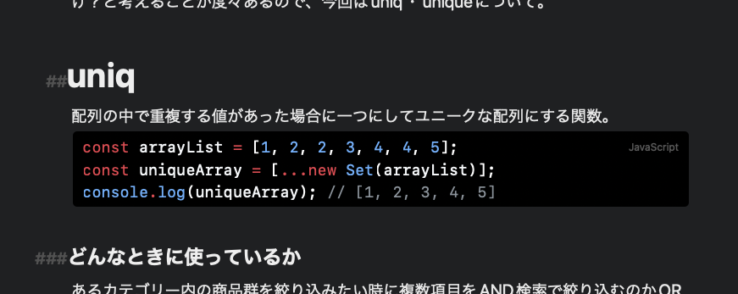
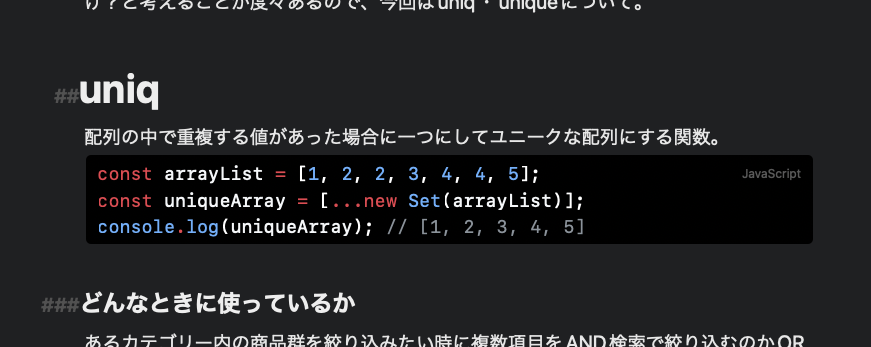
時折使う関数: uniq

フロントエンドの仕事をしているので、それらしい記事もということで、真新しい何かを勉強がてらやってみるところではなく、普段の業務で何気に年に何度か使ったり、つまづいたりすることを載せていこうと考えています。
今回は、lodashやunderscoreにある関数でES2019などで存在しない場合に毎度どうしたっけ?と考えることが度々あるので、今回はuniq・uniqueについて。
続きを読む “時折使う関数: uniq”
cdbk.net CREATIVES.のサイトをリニューアルしました。

Nuxt3でWebサイトの再構築を進める2

コンポーネント内からhtmlにdata属性を操作したいとき
例えば、モーダルを表示する間だけhtml,bodyのスクロールをやめたい時などにクラスを追加したりdata属性をボタンの押下などで変化させるときの方法でつまづいたので備忘録その2。
続きを読む “Nuxt3でWebサイトの再構築を進める2”
Nuxt3でWebサイトの再構築を進める1

受託の仕事が夏季休暇期間でないため、今のうちにということで現状Nuxt2の状態だったcdbk.tokyoのサイトをNuxt3で対応させつつ、デザインを変えるために色々やった備忘録を少しずつまとめていきます。
続きを読む “Nuxt3でWebサイトの再構築を進める1”
コーポレートサイトのページコンテンツを複数ページ構成にしました

フリーランスエンジニア・クリエイターのネット環境事情

在宅で仕事をする時間・日数が増える中、Webサービスの仕事をするため、絶対必要になるのがインターネットの回線。
フリーランスになってから色々試していった結果、契約をしているのが
続きを読む “フリーランスエンジニア・クリエイターのネット環境事情”
Nuxtとvue-carouselを使ってFlickrの写真をサイトトップに実装する
前回に続き、次はサイトトップで実装しているカルーセルについて。
Photographyでは<li>を反復させているものをvue-carouselプラグインをインポートして<slide>を反復するように変更するのみです。
その際、slideとcarouselがうまく行かないことがあるので
nuxt.jsにvue-carouselを導入してスライダーを作成
Nuxtでvue-carouselを使用していたら’ReferenceError: window is not defined’が出たお話
などなど参考に別途インポートすると動くと思われます。
実際のコードのサンプルは以下
<template>
<carousel :navigation-enabled="true" :per-page="1" :loop="true" :scrollPerPage="true" :autoplay="true" :autoplayHoverPause="true" :autoplayTimeout="5000" :paginationPadding="4">
<slide v-for="(photo, index) in data['photo']" :key="photo.id">
<img :data-src="photo['url_l']" :width="photo['width_l']" :height="photo['height_l']" :alt="photo['title']" v-lazy-load>
</slide>
</carousel>
</template>
<script>
import Carousel from '~/components/vue-carousel/Carousel.vue'
import Slide from '~/components/vue-carousel/Slide.vue'
export default {
components: {
Carousel,
Slide
},
data() {
return {
data:{}
}
},
async mounted() {
const url = 'https://www.flickr.com/services/rest/?{{flickrAPI}};
const data = await this.$jsonp(url, {
callbackName: 'getWall'
});
return this.data = data.photoset;
},
}
</script>