
コンポーネント内からhtmlにdata属性を操作したいとき
例えば、モーダルを表示する間だけhtml,bodyのスクロールをやめたい時などにクラスを追加したりdata属性をボタンの押下などで変化させるときの方法でつまづいたので備忘録その2。
続きを読む “Nuxt3でWebサイトの再構築を進める2”

例えば、モーダルを表示する間だけhtml,bodyのスクロールをやめたい時などにクラスを追加したりdata属性をボタンの押下などで変化させるときの方法でつまづいたので備忘録その2。
続きを読む “Nuxt3でWebサイトの再構築を進める2”

受託の仕事が夏季休暇期間でないため、今のうちにということで現状Nuxt2の状態だったcdbk.tokyoのサイトをNuxt3で対応させつつ、デザインを変えるために色々やった備忘録を少しずつまとめていきます。
続きを読む “Nuxt3でWebサイトの再構築を進める1”
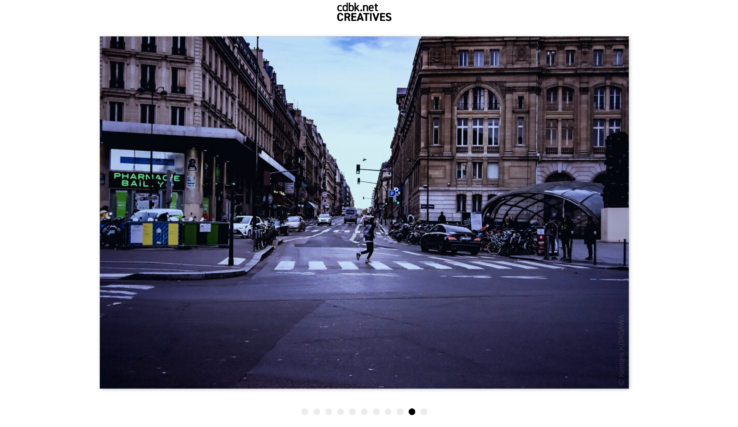
しばらくトップページで使っていたvue-carouselの調子が良くないので、代替としてVuetifyのv-carouselを導入しました。
続きを読む “cdbk.net CREATIVESのカルーセルをv-carouselへ変更”


前回に続き、次はサイトトップで実装しているカルーセルについて。
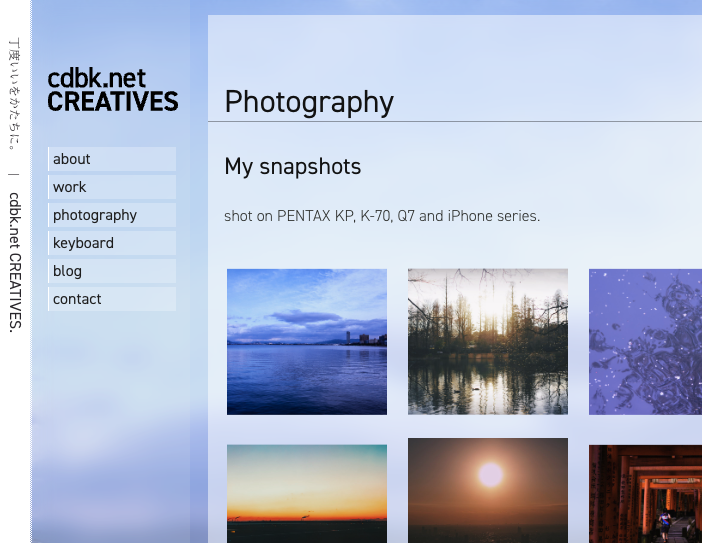
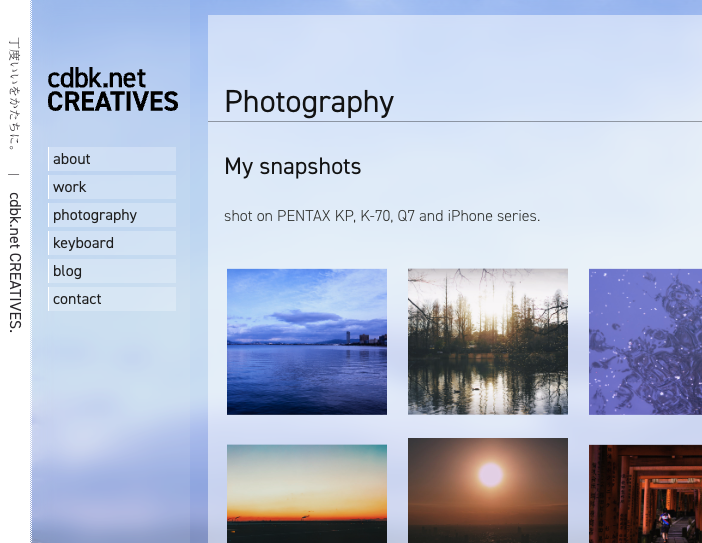
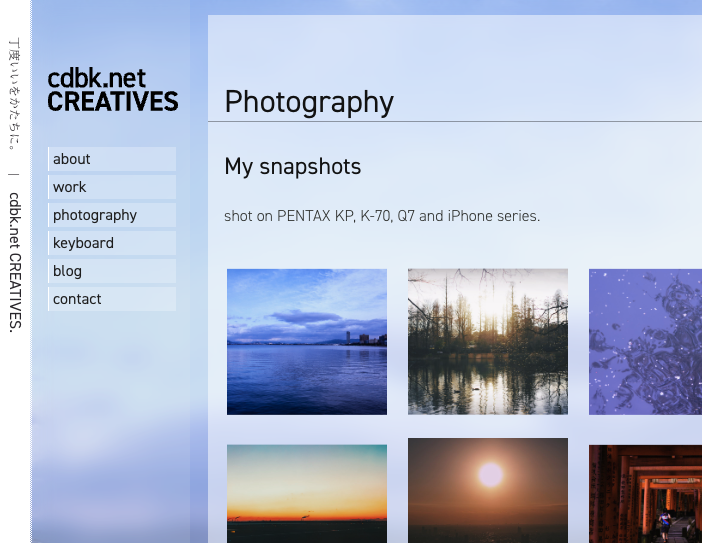
Photographyでは<li>を反復させているものをvue-carouselプラグインをインポートして<slide>を反復するように変更するのみです。
その際、slideとcarouselがうまく行かないことがあるので
nuxt.jsにvue-carouselを導入してスライダーを作成
Nuxtでvue-carouselを使用していたら’ReferenceError: window is not defined’が出たお話
などなど参考に別途インポートすると動くと思われます。
実際のコードのサンプルは以下
<template>
<carousel :navigation-enabled="true" :per-page="1" :loop="true" :scrollPerPage="true" :autoplay="true" :autoplayHoverPause="true" :autoplayTimeout="5000" :paginationPadding="4">
<slide v-for="(photo, index) in data['photo']" :key="photo.id">
<img :data-src="photo['url_l']" :width="photo['width_l']" :height="photo['height_l']" :alt="photo['title']" v-lazy-load>
</slide>
</carousel>
</template>
<script>
import Carousel from '~/components/vue-carousel/Carousel.vue'
import Slide from '~/components/vue-carousel/Slide.vue'
export default {
components: {
Carousel,
Slide
},
data() {
return {
data:{}
}
},
async mounted() {
const url = 'https://www.flickr.com/services/rest/?{{flickrAPI}};
const data = await this.$jsonp(url, {
callbackName: 'getWall'
});
return this.data = data.photoset;
},
}
</script>


cdbk.tokyoのサイトをリニューアルするときに、もっと写真を大量に載せられる仕組みを作りたくなり、写真を保存しているflickrのAPIを利用して画像情報を取得、表示するようにしました。
続きを読む “サイトでFlickrの写真をNuxtを使って表示させたときの実装など”