
昨日の朝は毎年行っている、大岡川に桜を撮りに行き、写真も増えてきたのでflickrにまとめはじめました(後述)
続きを読む “2021年に撮った桜の写真をflickrでまとめてみました”


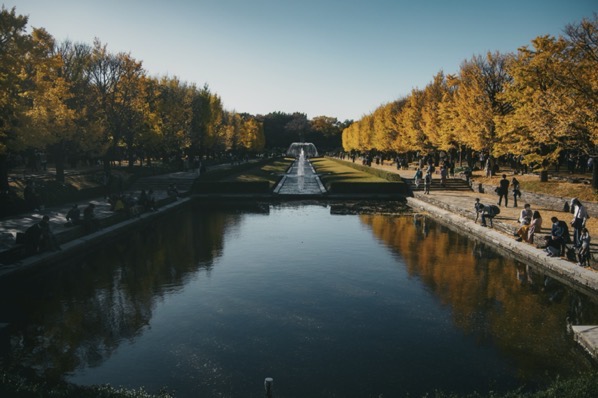
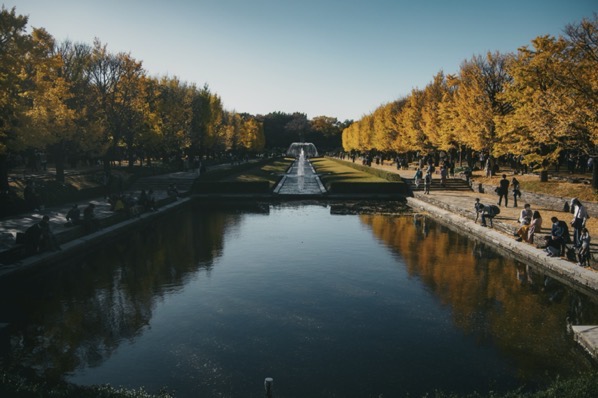
今日はイチョウが見頃と聞いて東京都立川市にある国営昭和記念公園に行ってきました。
何気に毎年来ていて去年来たときはイチョウがほとんど散っていたので今年はタイミングを見てきました。


2日目。(1日目はこちら)
この日は2020年秋の日光の紅葉をということで6時半前の宇都宮発日光行きの電車で日光駅へ。
少しややこしいのですが、JRと東武鉄道でJRは宇都宮、東武鉄道は東武宇都宮駅があり、JRの場合は宇都宮からJR日光線で終点の日光駅まで、東武鉄道の場合は宇都宮駅からバスに乗って東武宇都宮駅へ行き、そこから新栃木へ電車で行き、そこから東武日光線で東武日光駅に行くルートになります。


先週後半に栃木県の宇都宮と日光に行ってきました。
もともとGoToキャンペーンで行けるところを探していて、よく乗っている電車の終点が宇都宮だったのでそこに決め、せっかく行くので日光へも行ってみようということで決めた今回の旅行でした。

前回に続き、次はサイトトップで実装しているカルーセルについて。
Photographyでは<li>を反復させているものをvue-carouselプラグインをインポートして<slide>を反復するように変更するのみです。
その際、slideとcarouselがうまく行かないことがあるので
nuxt.jsにvue-carouselを導入してスライダーを作成
Nuxtでvue-carouselを使用していたら’ReferenceError: window is not defined’が出たお話
などなど参考に別途インポートすると動くと思われます。
実際のコードのサンプルは以下
<template>
<carousel :navigation-enabled="true" :per-page="1" :loop="true" :scrollPerPage="true" :autoplay="true" :autoplayHoverPause="true" :autoplayTimeout="5000" :paginationPadding="4">
<slide v-for="(photo, index) in data['photo']" :key="photo.id">
<img :data-src="photo['url_l']" :width="photo['width_l']" :height="photo['height_l']" :alt="photo['title']" v-lazy-load>
</slide>
</carousel>
</template>
<script>
import Carousel from '~/components/vue-carousel/Carousel.vue'
import Slide from '~/components/vue-carousel/Slide.vue'
export default {
components: {
Carousel,
Slide
},
data() {
return {
data:{}
}
},
async mounted() {
const url = 'https://www.flickr.com/services/rest/?{{flickrAPI}};
const data = await this.$jsonp(url, {
callbackName: 'getWall'
});
return this.data = data.photoset;
},
}
</script>


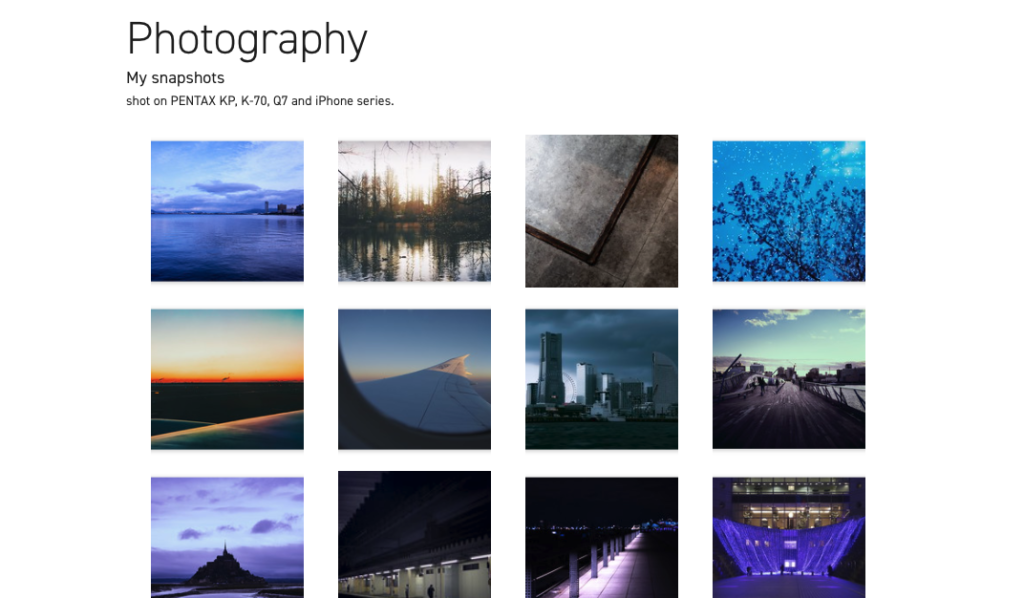
cdbk.tokyoのサイトをリニューアルするときに、もっと写真を大量に載せられる仕組みを作りたくなり、写真を保存しているflickrのAPIを利用して画像情報を取得、表示するようにしました。
続きを読む “サイトでFlickrの写真をNuxtを使って表示させたときの実装など”DropBoxがカメラ用のフォルダに保存された画像を自動でアップロードしてくれるようになったものの、それ以外のフォルダに保存された画像をそのままではアップロード出来ないのでDropsyncを使ってDropBoxへアップロード、そしてさらにDropBox AutomatorでFlickrへアップロードできるようにしてみました。
まずはDropBoxを登録。Androidアプリもインストールし、その後、DropBox AutomatorへDropBoxのアカウントを使ってログイン、「Create a new automation」を押すとフォルダごとにタスクを設定できるのでPhotosフォルダにある画像をFlickrへアップロードするように設定。ここまでの状態ではDropBox上のPhotosフォルダに画像を入れないとFlickrには反映されないので「Dropsync」を使います。
DropsyncはPROが複数設定できるのですが、有料なので今回は普通のバージョンを使い、自分が使っているカメラが画像を保存するフォルダを指定、同期先をDropBoxのPhotosフォルダに設定。すると設定した時間毎に同期をしてくれます。
大量にとって後でどれを消すか一つ一つ見ていくより、アップロードされたものはとりあえず削除できるようになるので、容量が切迫するようなことを防ぐことができます。
iPhoneなどiOS向けにはPogoplugを利用するとPogoplugのクラウド上へ自動アップロードしてくれるのでiPhone出と考えている方は一度使ってみてはいかがでしょうか?
近々Pogoplug モバイルを導入する予定なのででき次第またブログを更新します。
linked by blog-tools