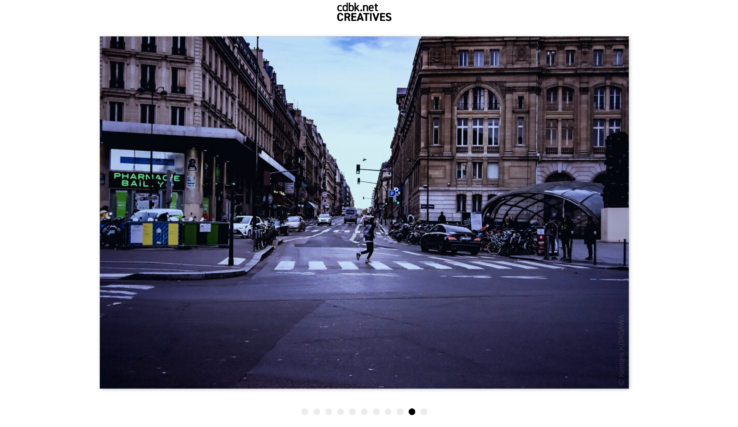
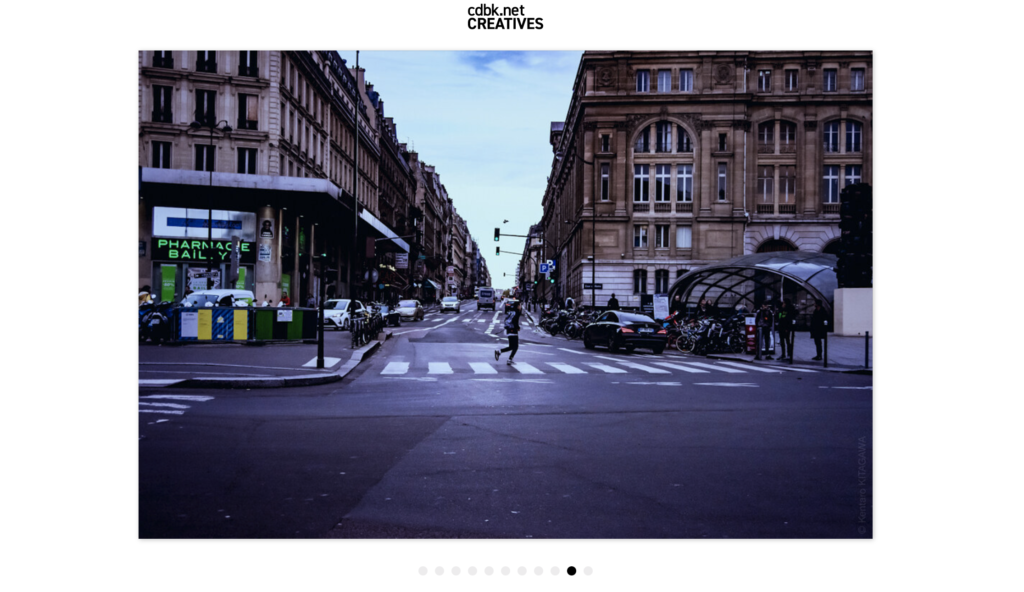
写真左から FIVEISM×THREE インジーニアスタッチ バー(ファンデーション)、クリニーク フォーメン デオドラントロールオン(制汗剤)、Aesop ハーバルボディロールオン(ボディ用乳液)、Aesop フライト コンセントレート(スキンオイル)
上記は自分が使っているもので、ファンデーションは年に何度かぐらいの頻度、そのほかはほぼ毎日。
最近のメンズコスメ、特に基礎化粧品類が色々出てきて、ようやく時代が来たと思いつつ、価格と効果を考えると女性向けのものや普通にドラッグストアにある医薬品を使ったほうが普通に効果があったりと悩ましい現実。
形状や使いやすさは男性向けの方がよくて、ファンデーションなんかはスティックタイプの固形で使いやすい。
ただ、消費も早いので毎日使う場合は結果的にリキッドやパウダーの方がコスパは断然いい(はず)。
そこまで時間をかけられない&多少高くても買うような層がメンズコスメを使う現状ではまだいいのかもしれない。
 ハンドクリームはAesopとTHREE
ハンドクリームはAesopとTHREE
身近に買えるようになってきた
実際に試すとなると店頭になってしまうものの、メーカーがECをやっていて、例えばFIVEISM×THREEは公式にAmazonで販売していてネイルアーマーという名前で往年のスポーツカーの人気カラーをイメージしたネイルを出していたりする。
クリニークは楽天に公式ショップがあり、メンズラインのクリニークフォーメンも一通りシェービングからスキンケアまでラインナップが揃っていたりと、自分に合ったものが見つかれば通販で買えるようになり便利な時代になりました。
少し前までは、デパートの化粧品フロアでメンズラインの製品を取り扱っているのかどうか聞かないとわからなかったものが、今ではロフトなどにもメンズコスメのコーナーができ、アラミスのラボシリーズなど高級なものも増えてきているのでもっと低価格で使いやすいものが増えてくると嬉しい。
自分が実際に使って進められるところ
これから始めようという人には、とりあえず、メンズコスメを取り扱っている化粧品売り場や路面店で一度店員さんにしっかり聞いてみると何が必要か足りないかわかるのでおすすめです。
個人的にはキールズやクリニークフォーメンあたりがあまり香料がきつくないので使いやすく、アラミスのラボシリーズは高いので効くという印象です。トムフォード、一度使って見たいが高い・・・
普段使っているスキンケア周り
保湿は化粧水にキュレル ディープモイスチャー スプレー、乳液をキュレルローション、乾燥がひどい時は第3類医薬品のエフカイ20α。
洗顔はクレンジングリサーチ ウォッシュクレンジング b、くすみをとりたいときはクリニーク フェース スクラブを使っています。
保湿も洗顔も基本的にはこの10年ぐらい変わらず、キュレル関連を選ぶことが増えてきたぐらいで特別高いものは使わず、大型量販店や通販で手軽に買えるもので習慣化してケアし続けるのが大事と考えています。
















 ハンドクリームはAesopとTHREE
ハンドクリームはAesopとTHREE